In the Advanced tab, enable custom legend to use attribute or time series values in key labels. Apply all configured settings by click the orange checkmark in the upper right corner of the window. Go to Data tab and click the pencil icon on the data key to enter Data key configuration. In the label line, enter the patter $ with the data key name inside the brackets. Click the orange checkmark in the upper right corner of the screen to apply data key changes. As you can see on the widget, custom legend settings have been applied.
To save changes, click the orange checkmark in the lower right corner of the screen. Since comparison settings work only in History time window mode, click on the clock icon in the upper right corner and select the History time window there. In Advanced tab, enable comparison and from the drop-down menu select time to show historical data with which to compare. In the "Second X axis" section, select axis position, where the compared axis will be located on the widget.
If you would like title for the second axis, enable "Show labels" and enter the Axis title. When you are done with Comparison Settings configuration, click the orange checkmark in the upper right corner of the window to apply changes. You can see in the widget legend that Comparison Settings have been applied.
Save changes by clicking the orange checkmark in the lower right corner of the screen. You can see the tooltip with the comparison data when you hover the mouse over the widget. As you can see on the widget, now you can compare value for last minute and the one from day ago. Click the big orange checkmark in the lower right corner to apply changes.
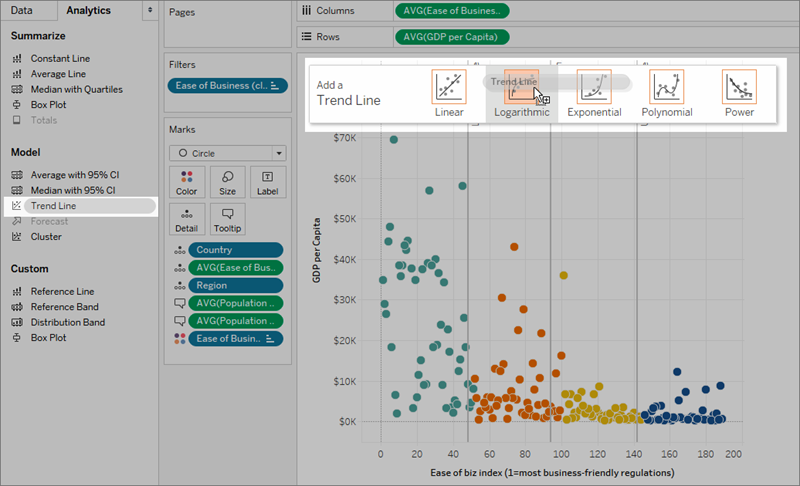
Trend lines are another useful option for line, area, bar, and scatter charts. If you have a question where you're grouping by a time field, open up the visualization settings and turn the Show trend line toggle on to display a trend line. Metabase will choose the best type of line to fit to the trend of your series. Trend lines will even work if you have multiple metrics selected in your summary.
But trend lines won't work if you have any groupings beyond the one time field. The Line and Stacked Column Chart combines a Line Chart and a Stacked Column Chart into one visual. A Line Chart is a series of data points represented by dots and connected by straight lines that show progression over time. The Stacked Column Chart displays numerical values over time or compares values between different groups represented through rectangular bars.
The Stacked Column chart also displays the bars divided into stacked bars that display the proportional values of another dimension. Use the Line and Stacked Column Chart when you want to make a quick comparison between two categories. A time series chart, also called a time series graph or time series plot, is a data visualization tool that illustrates data points at successive intervals of time.
Each point on the chart corresponds to both a time and a quantity that is being measured. In a classic x-y graph, the horizontal axis of the chart is used to plot increments of time while the vertical axis pinpoints values of the variable being measured. For graphs, plots default to a visualization style selected for the chart as a whole, such as line, area, column, or histogram. For example, new plots created on a column chart appear initially as additional columns.
However, you can change this setting so a plot uses a different chart display type than the chart default. The Line and Clustered Column Chart combines the Line Chart and Clustered Column Chart into one visual. A Line Chart is a series of data points represented by dots and connected by straight lines that display trends over time. A Clustered Column Chart displays numerical values over time or compares values between groups, represented through rectangular bars on a graph. The Clustered Bar Chart also has several bars next to each other representing another series of data categories to compare the numerical values and categorical values. Use the Line and Clustered Column Chart when you want to make a quick comparison between two data series.
The line chart is a versatile and useful chart type, and so should be available in pretty much any data visualization tool you choose. The ridgeline variant is not a common built-in, and usually requires custom programming or a custom package to create. Sparklines too are not common on their own, and are more often seen as built in as part of other reporting tools. The visualization type that you select determines how Looker represents the data series in your chart.
A data series is a set of related data points plotted on a chart. For example, the number of orders placed each day for a set of dates is a series. In a column chart, a series is represented by columns of the same color; in a line chart, a series is represented by a single line, and so on.
You can see a list of the series for your chart in the series menu, and on the chart legend. Here's where you can choose the columns you want to plot on your x and y axes. This is mostly useful if your table or result set contains more than two columns, like if you're trying to graph fields from an unaggregated table.
In the Advanced tab, click the Labels font color circle. In the opened dialog, move sliders to adjust color and click "Select". After you are done configuring legend settings, click the orange checkmark in the upper right corner of the window to apply changes. As you can see on the widget, color of the labels font has been changed. In the upper right corner of the screen, click on the Time window configuration and choose any preferred Data aggregation function other than None.
Go to widgets Edit mode by clicking the pencil icon in the upper right corner of the screen. In the Advanced tab, disable the Stacking box and apply changes by clicking the orange checkmark in the upper right corner of the window. After changes have been applied, click the orange checkmark in the lower corner of the screen to save them.
Hover the mouse over a bar to see values of all entities. The toolbar provides you with the options to choose between Pie, Bar, Stacked Bar, Line, Scatter and Table chart types at the top level. You can view a brief description of each chart type the bottom of the dialog box by clicking on the specific chart type. Notice that chart types that are not applicable/unsupported for the combination of columns that you are using to create the chart will appear disabled.
By default, the visualization editor displays time series data with stacked charts, which show how the different document sets change over time. Enter widget edit mode by clicking the pencil icon in the right corner of the widget. In the Advanced tab, in the Ticks formatter function field, enter the custom function and apply changes by clicking the checkmark in the upper right corner of the window. Function has been applied and values became more compact. Save changes by clicking the checkmark in the lower right corner of the screen. By hovering the mouse over a widget you can see the tooltip with not reduced values.
Enter edit mode by clicking the pencil icon in the lower right corner of the screen. To add a widget, either click the sign "Add new widget" in the center of the screen or open the drop up menu by clicking the plus icon and selecting "Create new widget". In the "Add Widget" dialog, click the Add button to add a Data source.
Add Entity alias and Entity time series, then click "Add". While still in edit mode, drag the widget corners to adjust its size. After that, click the orange checkmark to save all applied changes. Chart widgets allow you to display time series data with customizable line charts and bar charts. Moreover, you can use various pie charts to display the latest values. The 100% Stacked Column Chart displays numerical values over time or compares values between different groups represented through rectangular bars on a graph.
It also displays percentages of the data as stacked bars where the total of all bars stacked together equals 100%. The 100% Stacked Bar Chart displays numerical values over time or compares values between different groups represented through rectangular bars on a graph. Scatterplots are useful for visualizing the correlation between two variables, like comparing the age of your users vs. how many dollars they've spent on your products. To use a scatterplot, you'll need to ask a question that results in two numeric columns, like Count of Orders grouped by Customer Age. Alternatively, you can use a raw data table and select the two numeric fields you want to use in the chart options. That is, only actual values are represented in these chart types, not extrapolated values.
For list and single-value charts, if a data point is missing, the chart displays a NULL indicator until an actual value is received. Some datasets have values, such as dates, that follow a predictable pattern. You might pull data by a timeframe and find that some dates, weeks, months, or other date types don't have a corresponding value.
By default, the data table and the visualization will display dates returned from the query and skip any dates that are missing. Looker's dimension fill option lets you display the missing dates or other values in the data table and on the corresponding axis of the query's visualization. Bars widget displays the latest values of the attributes or time series data for multiple entities as separate bars. The only latest values chart widget that allows using not only numeric values. The Clustered Column Chart displays numerical values over time or compares values between different groups represented through rectangular bars on a graph. It also has several bars clustered next to each other representing another data series of categories to further compare the numerical values versus categorical values.
The Clustered Bar Chart displays numerical values over time or compares values between different groups represented through rectangular bars on a graph. The Stacked Column Chart displays numerical values over time or compares values between different groups represented through rectangular bars on a graph. It also has categorical values within the bars themselves, separated by lines.
Each bar in the chart represents a whole and is divided into sub-bars that represent the different categories. Use this visual to compare numeric and categorical values. The Stacked Bar Chart displays numerical values over time or compares values between different groups represented through rectangular bars on a graph.
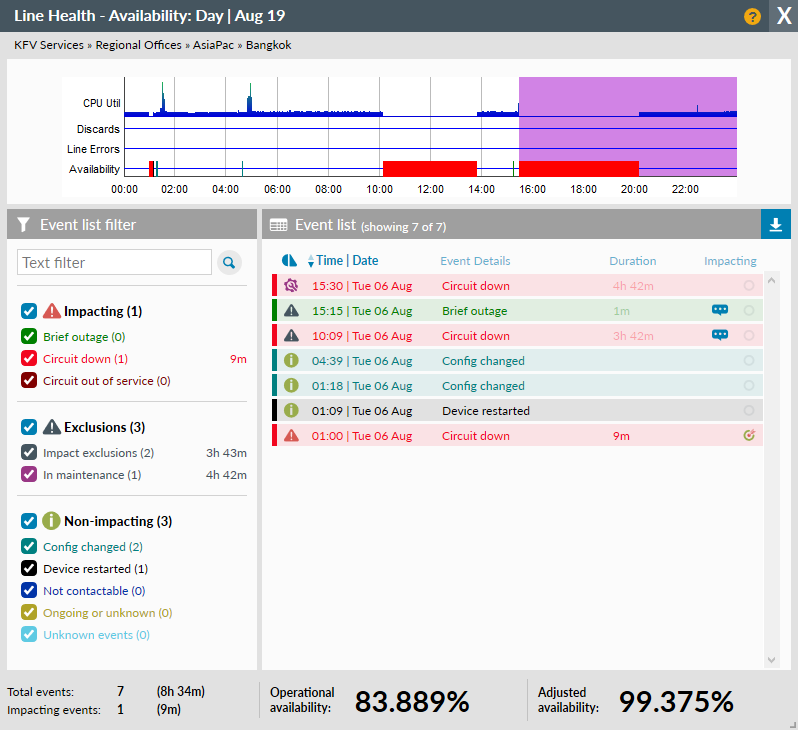
Time series visualization and analytics let you visualize time series data and spot trends to track change over time. Time series data can be queried and graphed in line graphs, gauges, tables and more. This happens when the rollup setting is left as default, and the plot contains metric time series that have different metric types. MTSes on the same plot can have different metric types if the plot contains a wildcard query that matches many different metrics.
It can also happen if the plot contains one metric, but that metric is used to record different types of measurements. A signal is the metric you want to plot on the chart, to which you might add filters and/or apply analytics. Plot lines, or plots, are the building blocks of charts. After configuring all preferred border settings, click the orange checkmark in the upper right corner of the window. As you can see on the widget, custom borders have been added to the Doughnut widget.
Configure preferred axis settings and click the orange checkmark in the upper right corner of the window to apply changes. As you see, titles have been added, colors of axis have been changed and values have been adjusted according to the applied changes. To save these changes, click the orange checkmark in the lower corner of the screen. Multiple lines can also be plotted in a single line chart to compare the trend between series. A common use case for this is to observe the breakdown of the data across different subgroups.
The ability to plot multiple lines also provides the line chart a special use case where it might not usually be selected. Normally, we would use a histogram to depict the frequency distribution of a single numeric variable. However, since it's tricky to plot two histograms on the same set of axes, the line chart serves as a good mode of comparison as a substitute.
Line charts used to depict frequency distributions are often called frequency polygons. Click the eye icon on the far left of the plot line to show or hide the plot line on the chart. This option is not available for text charts and event feeds.
In all chart types except heatmap, multiple plot lines can be displayed. Number of points Determines the number of data elements shown in the chart's X-axis. Number of series Determines the number of secondary dimension series shown in the chart.
If the number of series selected is less than the number of series in your data, only the top N series will be shown (where N equals the number of series you've selected). Remaining series will be grouped in an "other" category. Name Type Default Description mode string 'nearest' Sets which elements appear in the interaction. Intersect boolean true if true, the interaction mode only applies when the mouse position intersects an item on the chart.


























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.